いろんな機能あるけど初心者はどれを使えばいいの?
副業でブログはじめてみたけど、いざ記事を書こうとすると機能がたくさんあってどれを使うべきか迷いますよね。
今回は「ブログを書くときにオススメのWordPress機能」を紹介していきます。
①WordPressの投稿画面について
②初心者がおさえておくべき機能
③使えるとより効率よく作業ができるショートカット
WordPressで記事を読みやすくするために使う機能13選
今回紹介するWordPressの機能一覧はこちら
- クラシックエディタとブロックエディタの違い
- ビジュアルモードとテキストモードの違い
- 見出し
- 文字への装飾
- ふき出し
- テーブル(表)
- 画像の挿入
- リスト(箇条書き)
- ボックス(枠線)
- リンク
- ボタン
- ブログカード
- ショートカット
どれも読みやすい記事を書くために大切な機能になります。
いきなり全部を使うのは大変なので、少しずつ覚えていきましょう!
クラシックエディタとボックスエディタの違い
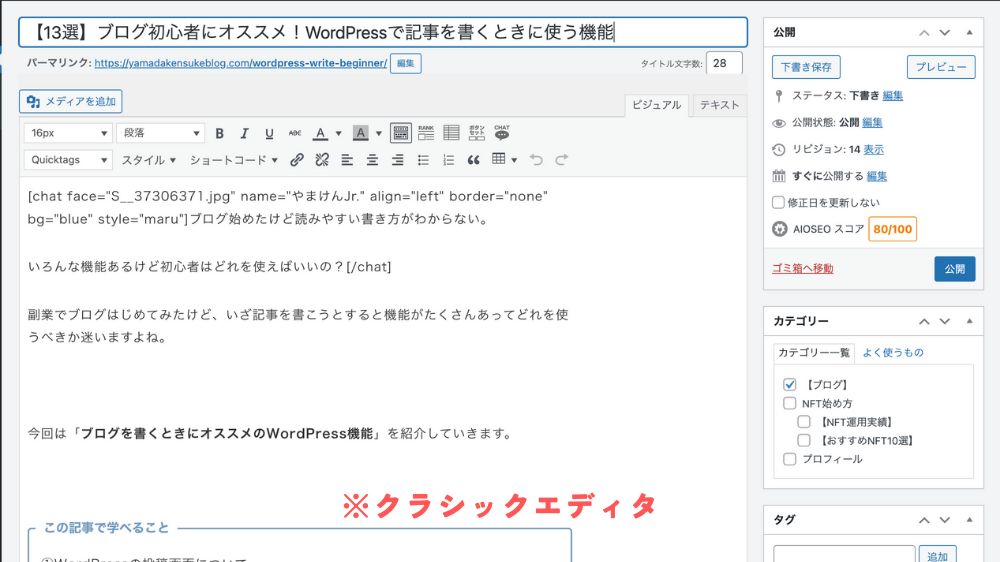
- クラシックエディタの編集画面

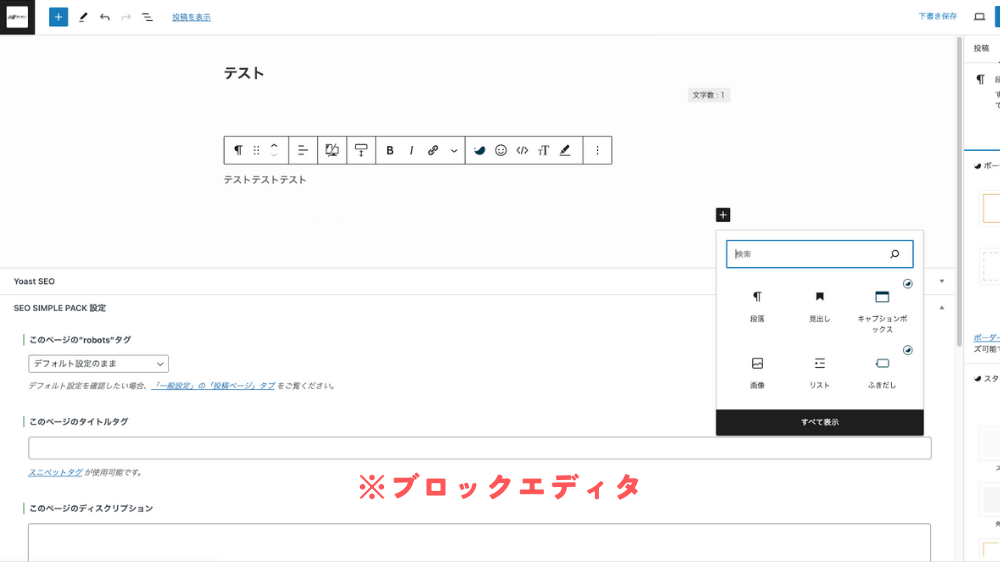
- ブロックエディタの編集画面

まずWordPressには二つの編集画面があります。
- クラシックエディタ:以前から使われていた編集画面
- ボックスエディタ:2019年から導入された編集画面
クラシックエディタは編集画面の上にあるツールバーに機能がまとめられていて、ひと目で
わかるようになっていて
ブロックエディタの方は画面右にある「+」をクリックするか「/」を入力するとツールバー
が表示されるようになっています。
最近はブロックエディタが主流になってきていますが、使いやすさは人によって変わるので
両方を使ってみて合ってる方を選ぶといいですよ!
※初期設定ではブロックエディタになっているので、クラシックエディタを使いたい場合は「Clasaic Editor」というプラグインを入れましょう。
(プラグインの画像とリンク)
本記事もクラシックエディタを使って編集しており、解説もクラシックエディアをメインにしています。
ビジュアルモードとテキストモードの違い
編集画面の右上を見ると「ビジュアル」と「テキスト」という文字がありますが、
これは編集モードの違いになります。
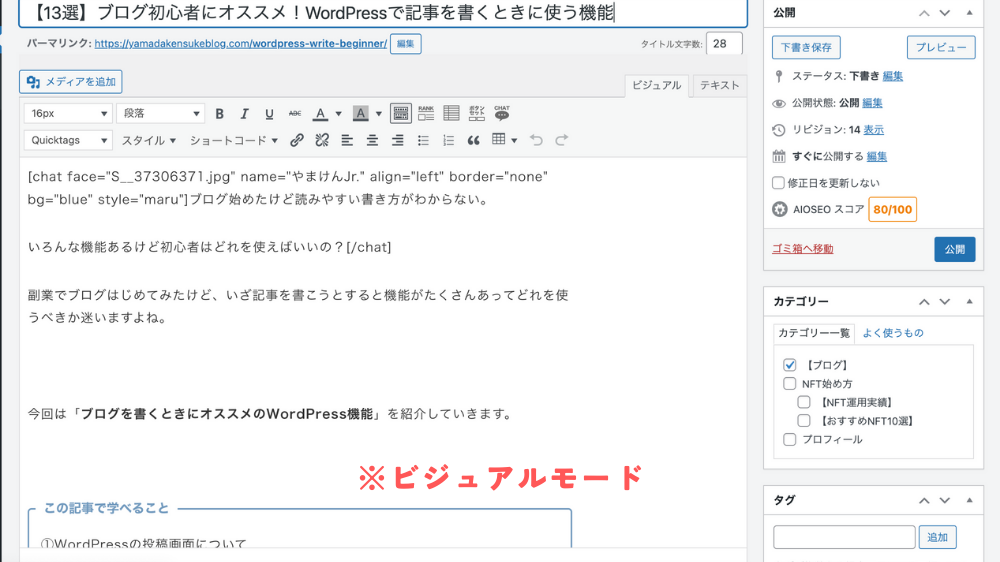
- ビジュアルモード:完成図を見ながら直感的に編集できる
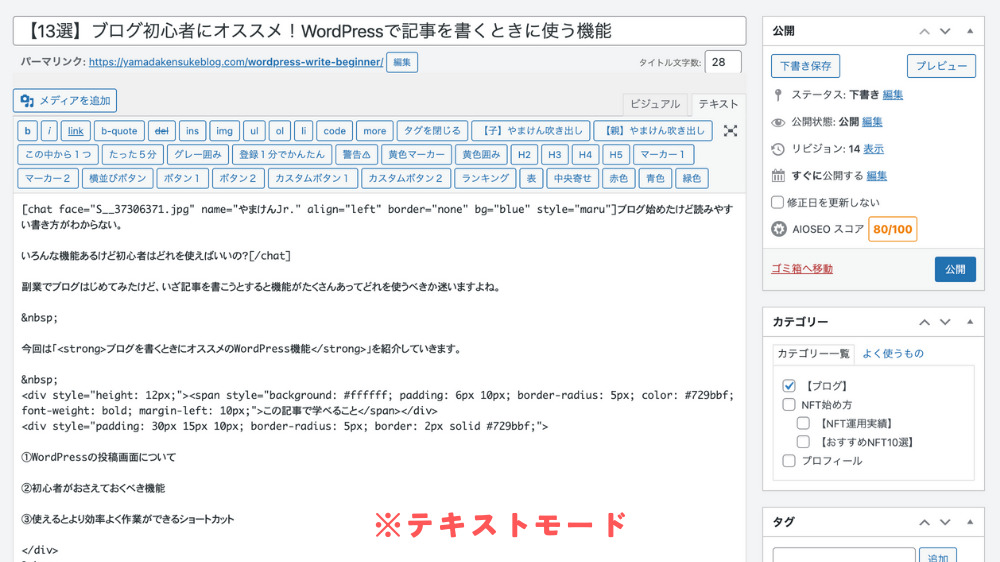
- テキストモード:HTMLコードで編集するので専門知識が必要
- ビジュアルモード

- テキストモード

テキストモードの場合「HTML」というプログミングコードで表示されるので、
多少専門知識がないといじるのはむずかしいです。
なので初心者はまず「ビジュアルモード」だけ使えたら大丈夫ですよ!
見出し

見出し(段落)は記事を書くうえで絶対に使う機能になり、
読者へ「この段落では〜について書いてるよ」と伝える大切な機能になります。
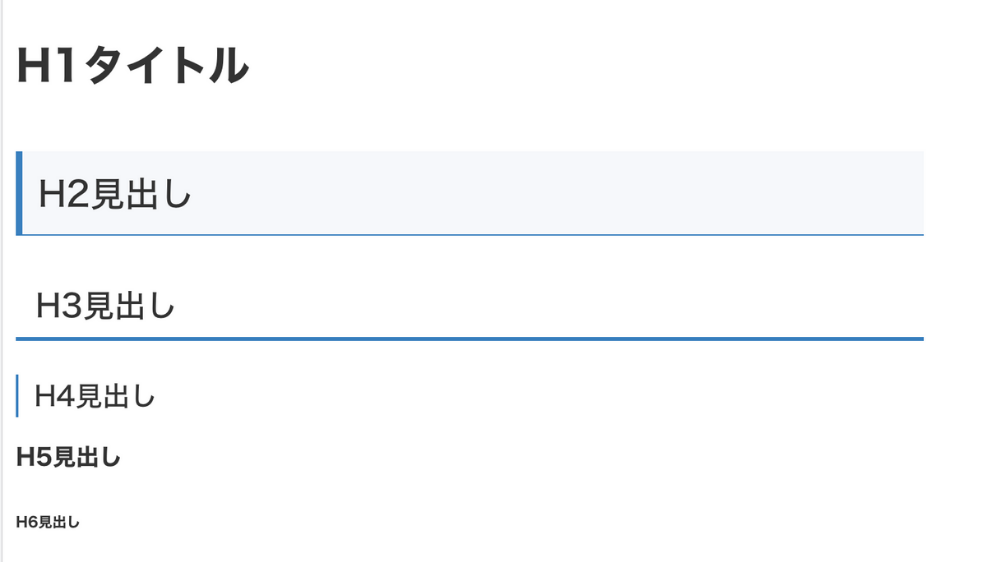
見出しは主に「h + 数字」で表示されていて、数字が小さいほど大きな段落になります。
- h1:タイトル
- h2:大見出し
- h3:中見出し
- h4:小見出し
- h5:極小見出し
というイメージで大丈夫です。
記事で主に使うのは「h2」「h3」となり、どうしてもh3で収まらない場合に
「h4」を使いましょう(h5はほぼ使いません)。
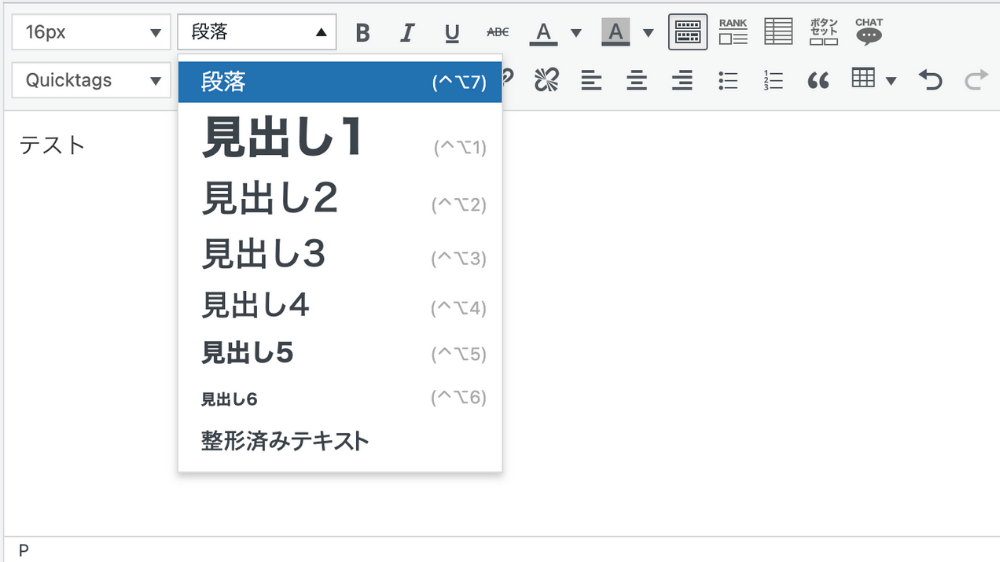
見出の設定方法
ツールバーの「段落→見出しを選択」するだけで設定できます。

見出しの役割は「読者へ記事の概要と流れを伝えること」なので、見出しの内容は
ひと目でわかるようにしましょう。
また記事を書くときは見出しを先に決めることで、記事全体の流れを把握しテーマと内容に
ズレなく書くことができますよ
文字への装飾
太文字にしたり、マーカーを引いて強調すると読んでほしいところに読者の注目を集められます。
①太文字
②マーカー
③赤文字
ただし文字を装飾しすぎるとマーカーを引きすぎて
どこがポイントか分からなくなった教科書みたいになってしまうので
装飾は「この部分を読めば最低限内容がわかる」というところだけにしましょう。
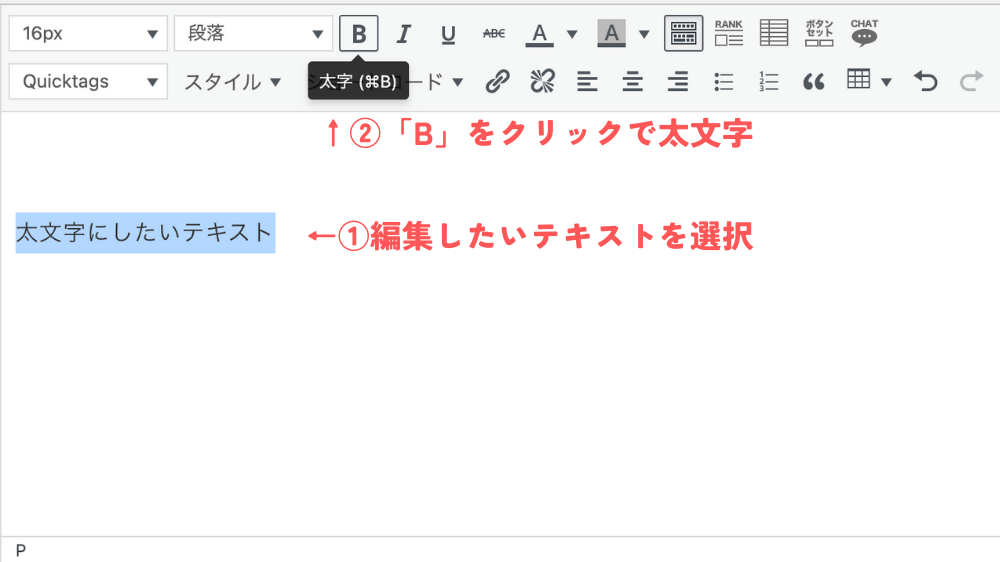
太文字のやり方
太文字にしたいテキストを選択し、太文字「B」を選択するとできます。

また太文字はショートカットーキーを使うとかんたんにできますよ!
ショートカットキーについてはこちらで解説しているのでチェックしてください。
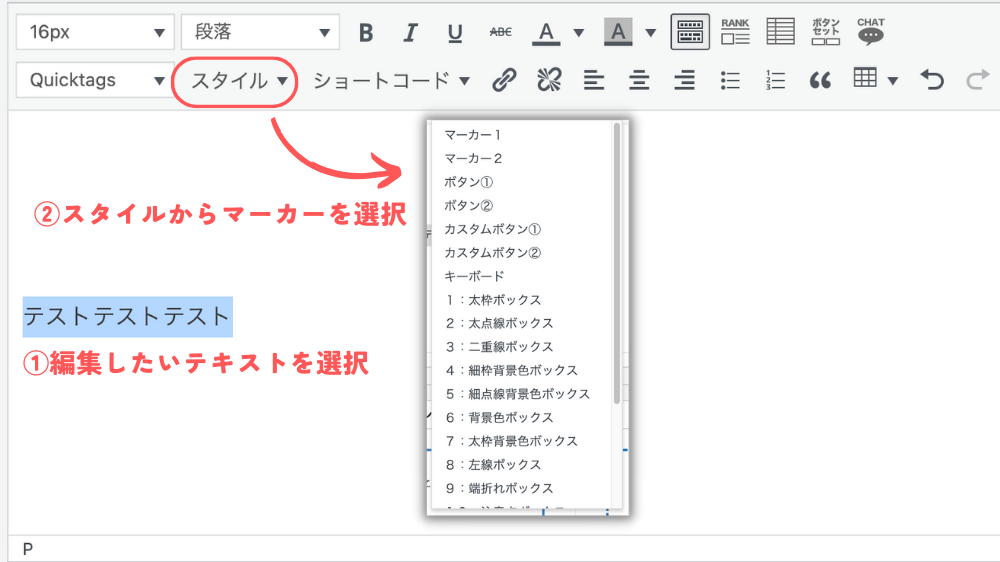
マーカーの引き方
マーカーを引きたいテキストを選択し、スタイルからマーカーを選択するとできます。

マーカー色や太さを変更したい場合は管理画面の左メニューから
「外観→カスタマイズ→記事のデザイン設定」を開いて変更しましょう。
(カスタマイズ設定の画像)
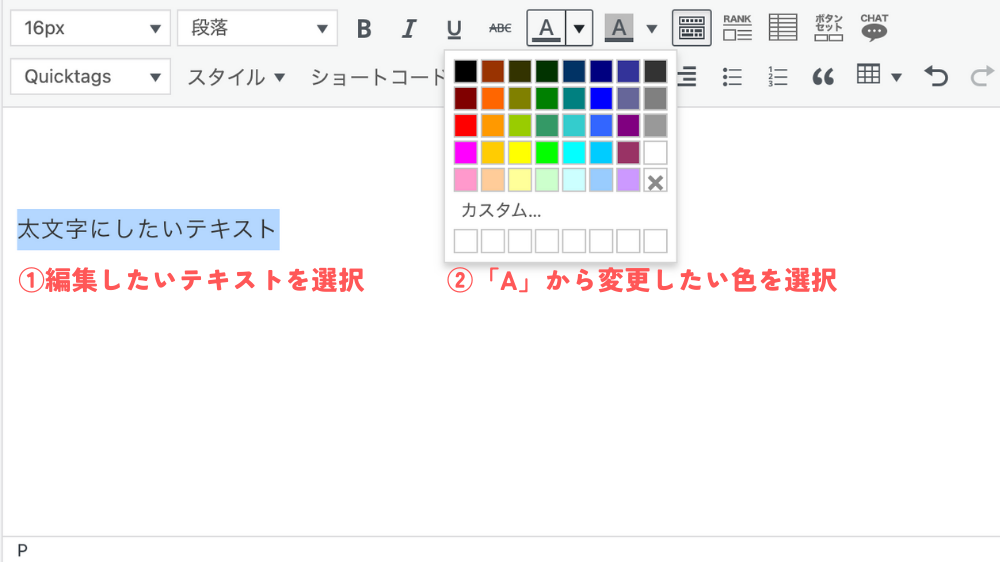
テキスト色の変え方
テキストの色を変えるときは、変更したいテキストを選択し「A」から
好きな色を選べぶと変更できます。

※テキストの色は基本「赤」のみを使うようにしましょう。
通常→黒、リンク入れる→青になるので、そこへ赤以外の色を入れると読者が混乱してしまいます。
ふき出し
ふき出しは読者と執筆者との会話をイメージした装飾ができ、
読者の悩みを代弁させるなど表現の幅が広がります。
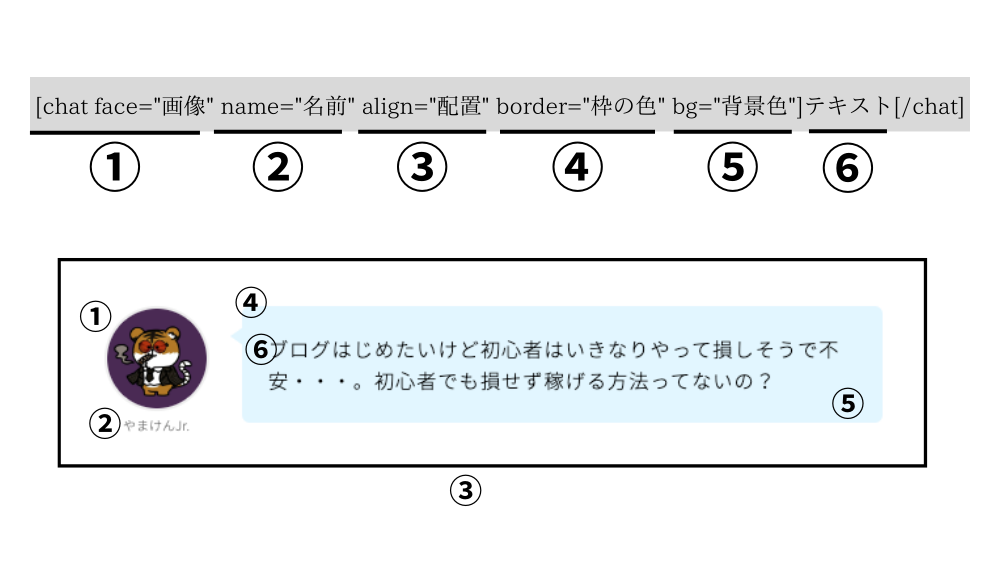
JINのクラシックエディタではビジュアルモードでも完成図じゃなくHTMLで
表示されるので見方を覚えておきましょう。
①chat face:ふき出しの画像
②name:ふき出ししたの名前
③align:左右どちらの表示されるか
④border:ふき出しの枠線
⑤bg:backgroundの略で背景色

ふき出しの準備
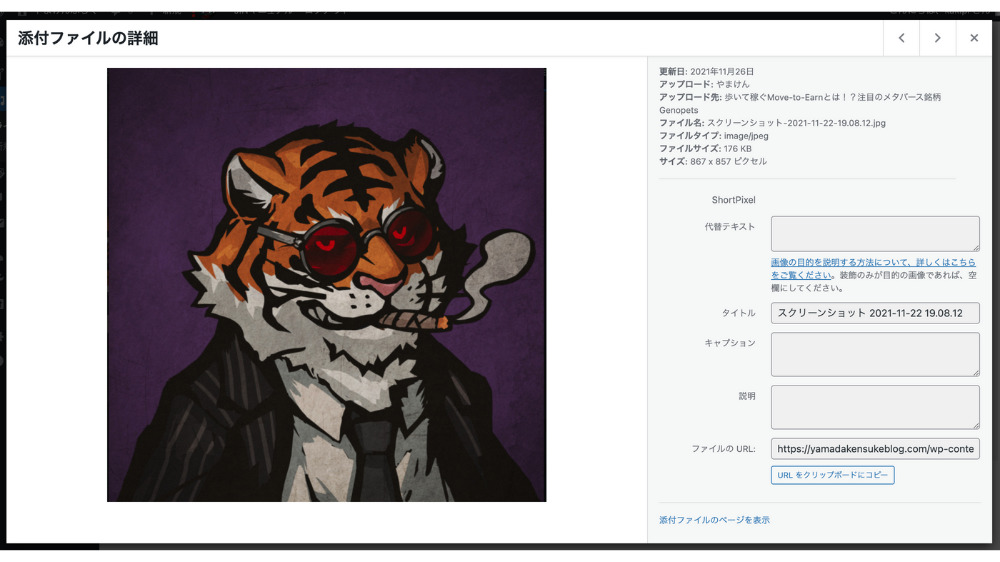
まずはふき出しに使う画像(アイコン:正方形)をアップロードしましょう。

次に先ほどのHTMLタグを設定していきます。
以下のタグをコピーして漢字の部分を好みにカスタマイズしてください。
[chat face="ファイル名" name="名前" align="配置(左右)" border="枠の色" bg="背景色"]ここにテキストを入力[/chat]
設定できたらイメージ通りに表示されるか投稿からチェックしましょう。
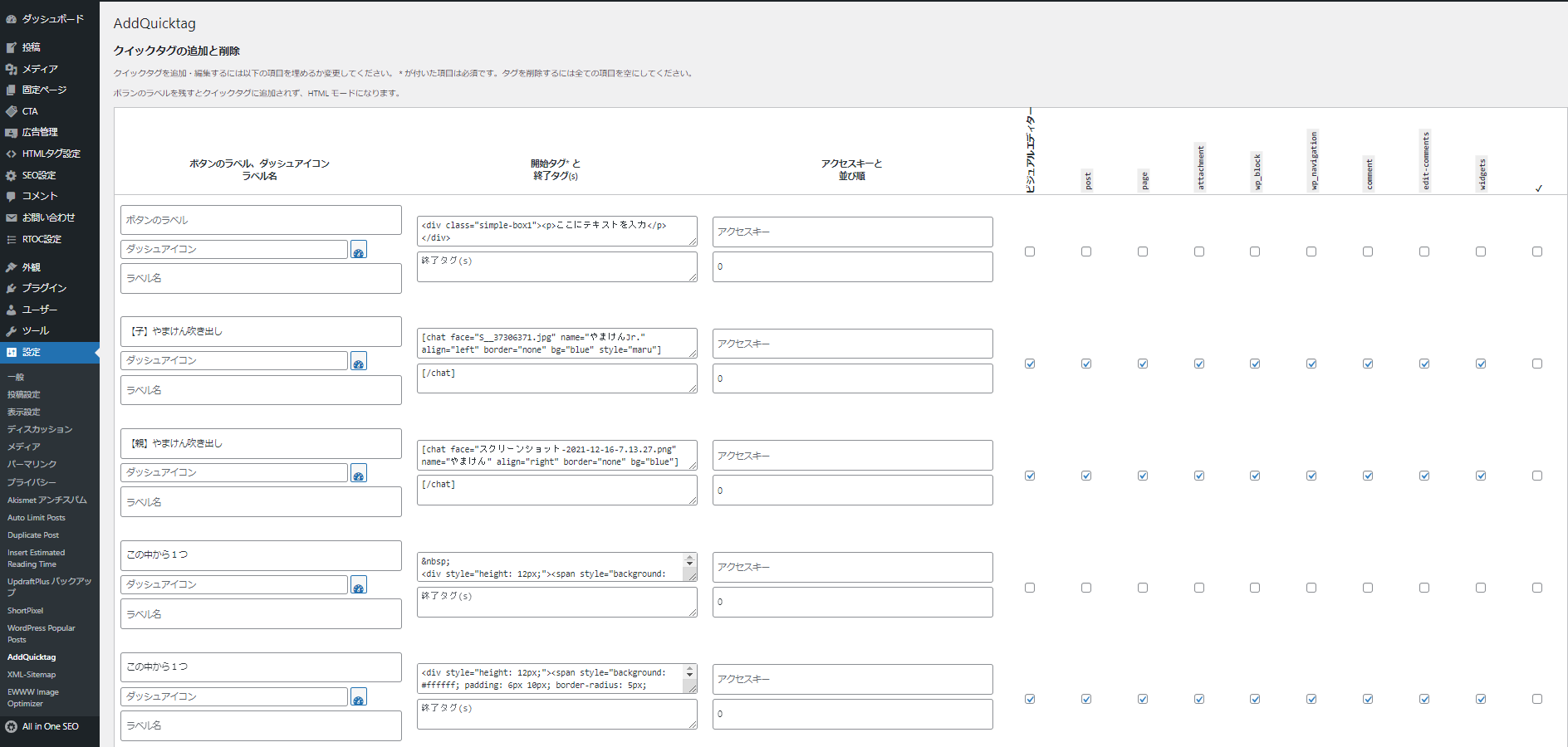
毎回HTMLタグをコピーして貼り付けては大変なので「AddQuicktag」という
プラグインを使うといつでもワンクリックで呼び出せるようになりますよ!

- ラベルにわかりやすい名前を入力
- 開始タグと終了タグを入力
- 右側にボックスにチェックをいれる
- 最後に変更を保存したら完了
詳しい設定方法はこちらのブログで解説されています。

テーブル(表)
テーブル(表)は複数のものを比較したいときや、概要をわかりやすくまとめたいときに便利な機能です。
| A | B | |
| 価格 | ー | × |
| キャンペーン | ー | ⚪︎ |
| サイズ | ー | ⚪︎ |
| 公式サイト | ー | ー |
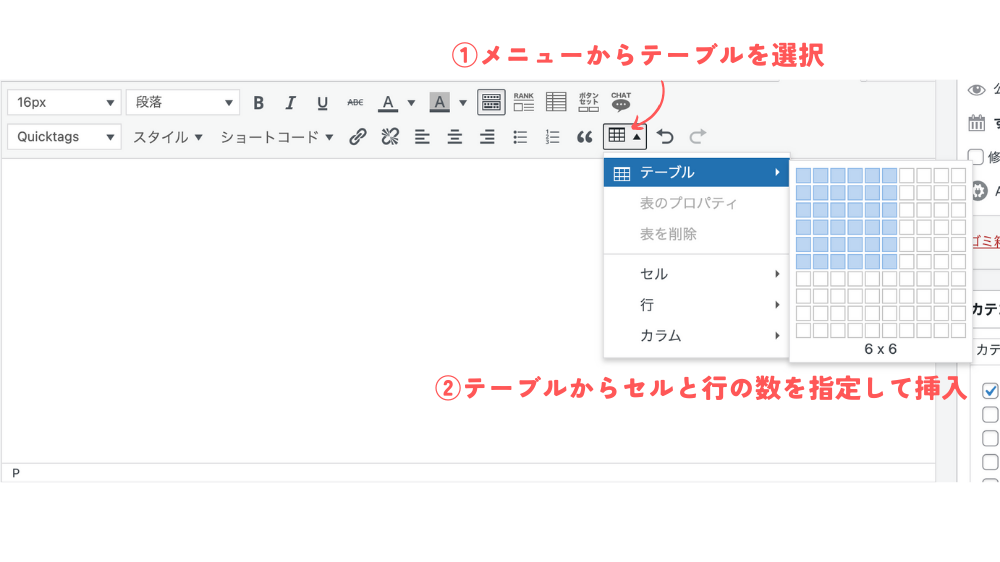
テーブル(表)の使い方
ツールバーからテーブルを選択し、行とセルを必要な分だけ選択し挿入するとできます(あとから増やすたり消したり可能)。

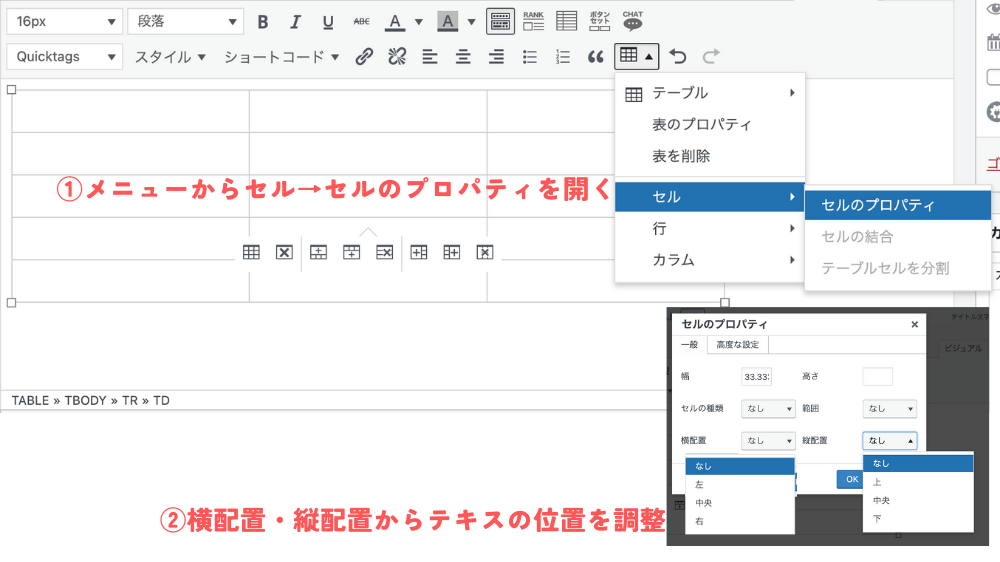
初期設定では文字が左寄りになっているので中央に揃えたい場合は、セルの編集から変更できます。
ツールバーのテーブルから「セル→セルのプロパティ→横配置・縦配置」の設定で文字の位置を調整しましょう。

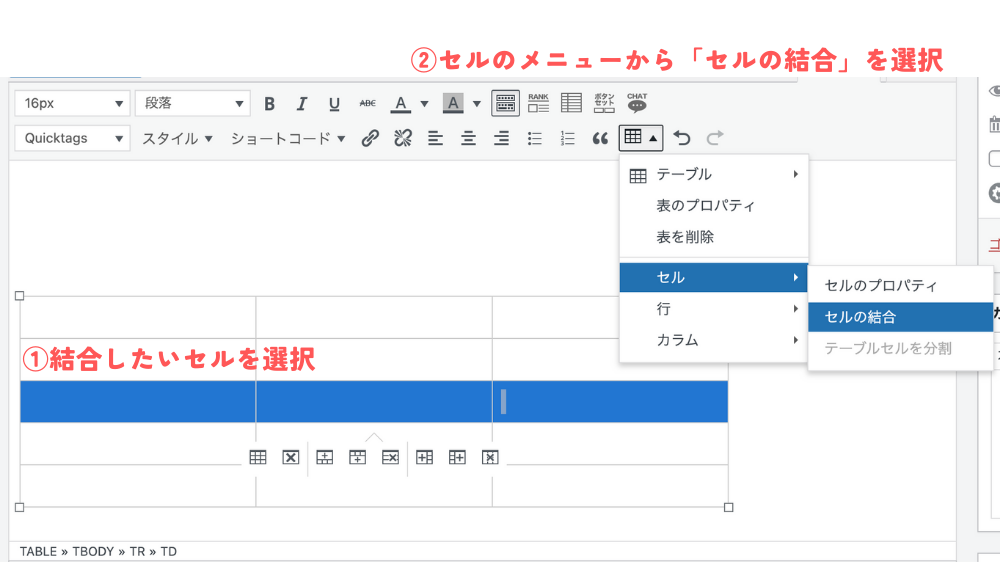
複数のセルを結合したい場合
結合したいセルを選びメニューから「セルの結合」を選択します。

行、セルを増やしたい/消したい
テーブルの上に表示されてるメニューから挿入/削除を選んでクリックするとできます。

画像の挿入
画像は文字以上に届けられる情報が多く、その差は約7倍とも言われているので積極的に活用していきましょう。
画像挿入のやり方
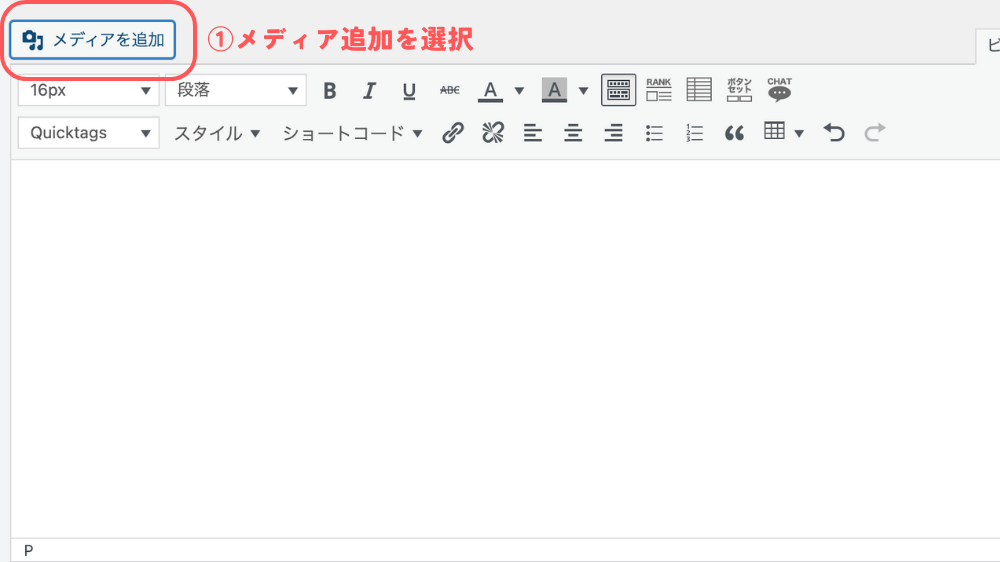
まずは挿入したい場所を決めて画面上にある「メディアの追加」をクリックします。

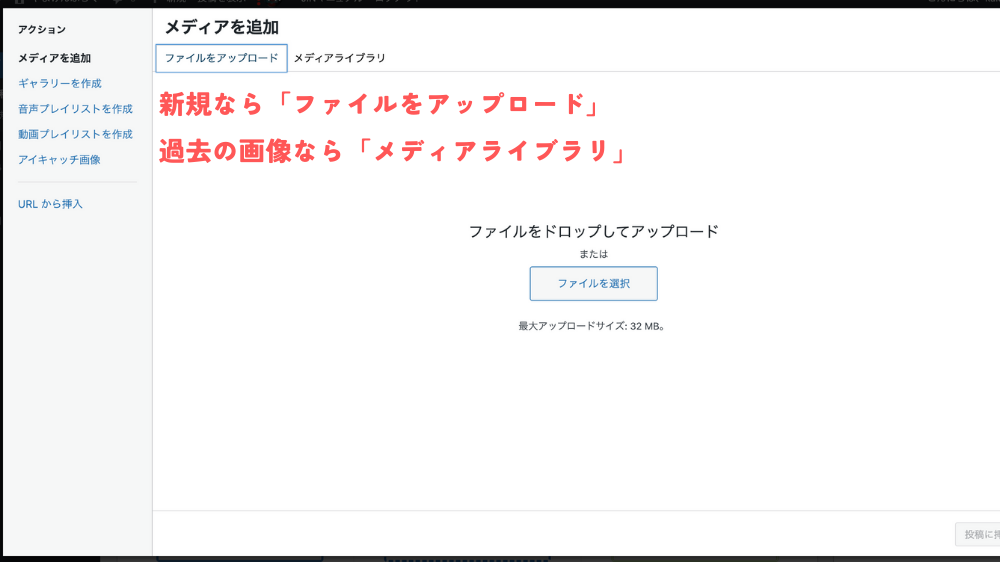
新しく画像をアップロードするなら「ファイルをアップロード」、
過去にアップロードした画像を使うなら「メディアライブラリ」から選びましょう。

挿入する画像を決めたら画面右下にある「投稿に挿入」をクリックすると投稿へ画像を挿入できます。

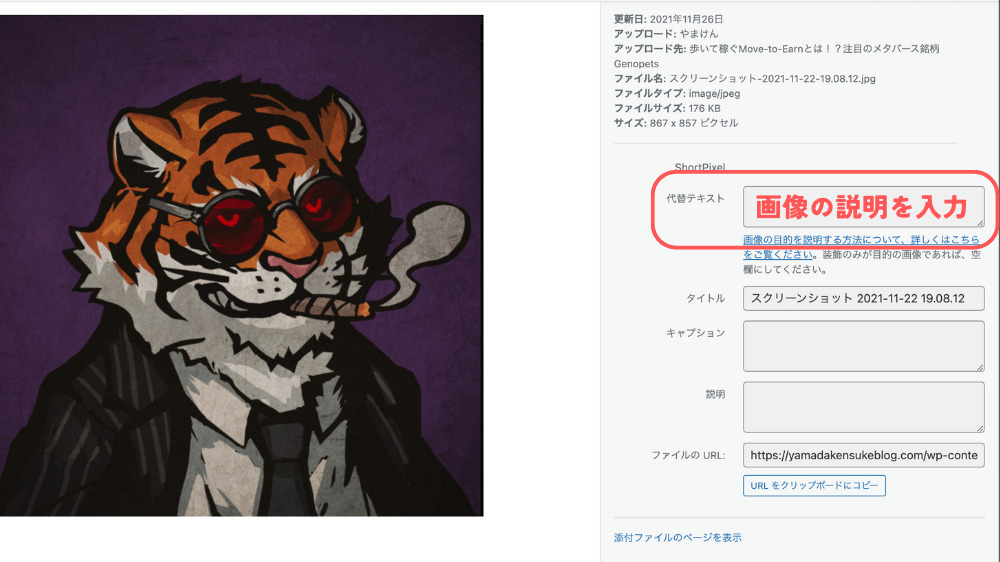
altタグの設定
画像を挿入するときGoogleへ「この画像は〇〇という画像ですよ」と伝えるために
”altタグ”の設定をしなければなりません。
といってもむずかしいものではなく、画像を挿入したときにある
「代替テキスト」の部分に説明を入力したら完了です。

リスト(箇条書き)
情報が多く長くなってしまう場合にリスト(箇条書き)を使うことで、
コンパクトにまとめつつ読者もどこに注目して読めばいいかひと目でわかるようになります。
- リスト(箇条書き)のメリット
- 情報をコンパクトにまとめられる
- 読者がどこに注目したらいいか迷わない
長い文章を続けてしまうと読者も疲れてしまうので、伝えたい情報をまとめつつ
読者にも優しい記事にするため活用していきましょう。
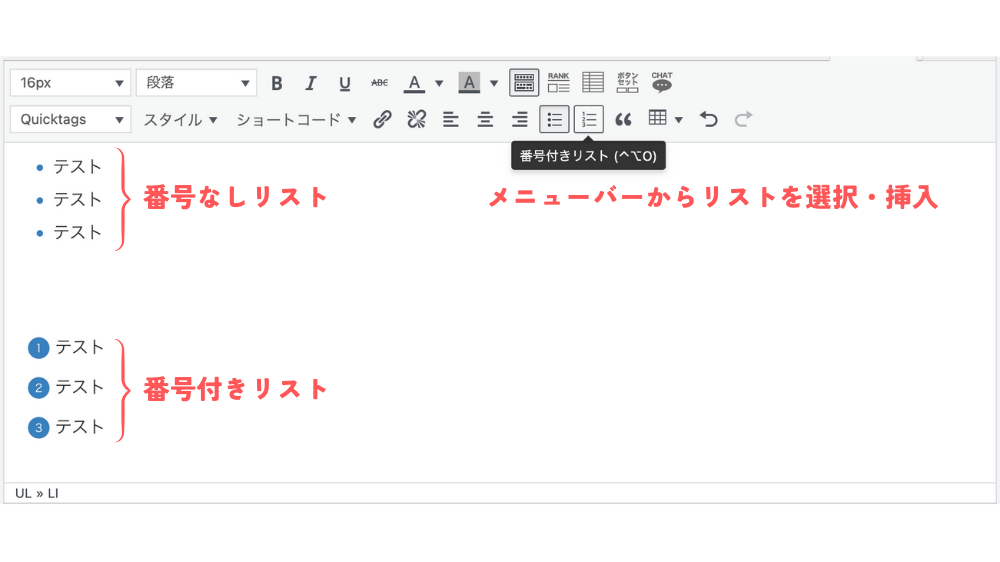
リストの使い方
ツールバーからリスト(箇条書き)を選択する。

リストには頭の部分が「・」と「数字」があるので、情報を箇条書き自体場合は「・」を、
手順などを伝えたい場合は「数字」を使いましょう。
またこのあと解説するボックスと組み合わせると、より見やすくなるので慣れてきたら
組み合わせてみてください。
ボックス(枠線)
ボックス(枠線)も記事の中で伝えたい情報に注目してもらうために使える機能です。
ボックスので初心者でも使いやすいのは、以下のようなタイプです。
シンプルなグレーの囲みボックス
太い枠線のボックス
黄色い背景のボックス
慣れてきたら「よくある質問」で使えるQ&Aボックスもオススメです。
ここに回答を入力
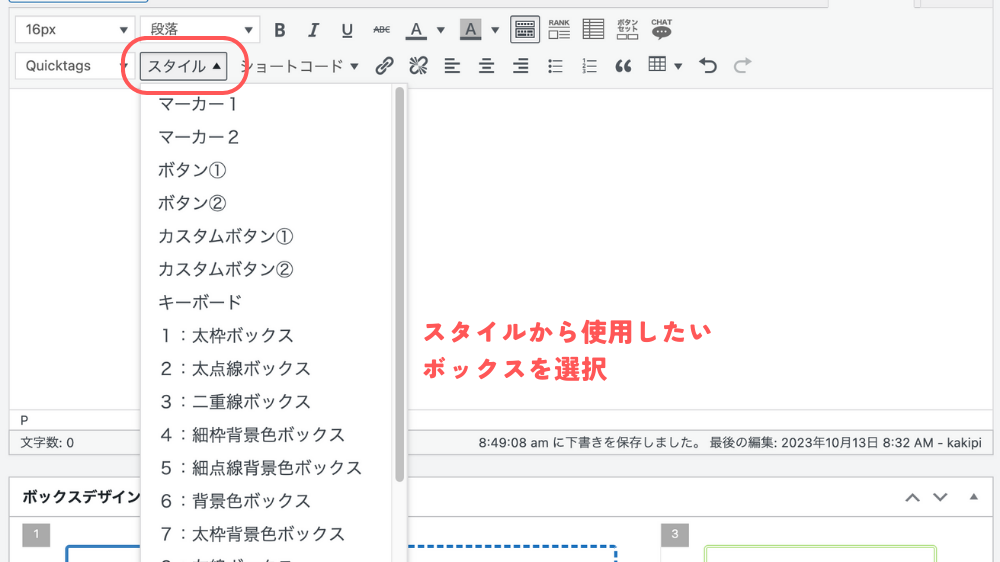
ボックスの使い方
ツールバーの「スタイル→使用するボックス」で選択するとボックスを挿入できます。

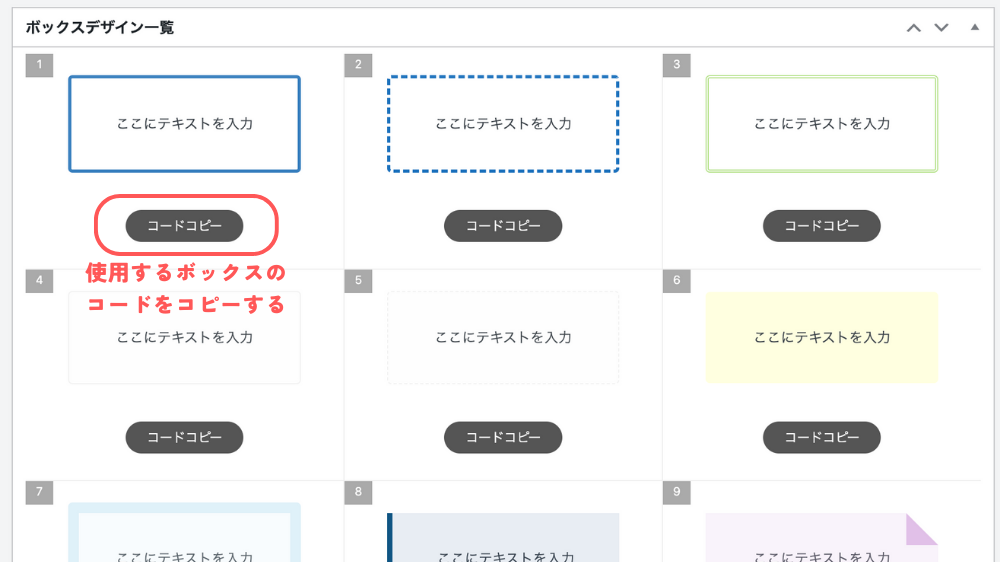
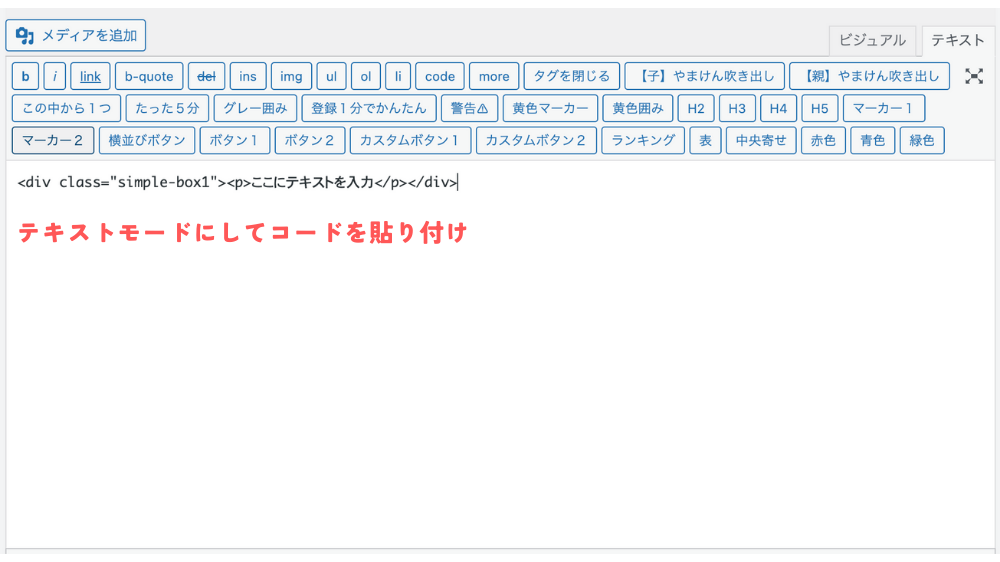
また投稿編集画面の下にいくとボックス一覧とコードがあるので、
コードをコピーしてテキストモードで入力することもできますよ。


ボックスとリストの組み合わせ方
ボックスの中にリストを入れる場合は、以下の手順でやっていきます。
- ボックスを挿入する
- ボックスの下にリストを挿入
- リストを切り取ってボックスの中に貼り付け
1.ボックスを挿入する
2.ボックスの下にリストを挿入する
- テスト
- テスト
- テスト
3.リストを切り取ってボックスの中に貼り付け
- テスト
- テスト
- テスト
JINの場合ボックスの中に直接リストを入れられないので、
切り取って貼り付ける手間が必要になります。
リンク
リンクはそれぞれ画像やテキストへ挿入することができ、
リンク先も「外部リンク(誰かのブログやサイトへ繋げる)」と「内部リンク(自分のブログ内の関連記事へ繋げる)」があります。
- 外部リンク:引用元の記事やアフィリエイト、参考になるサイト
- 内部リンク:自分のブログ内で次に読んでほしい記事や関連記事など
リード文の画像や見出し下の画像は意外とクリックされるので、
テキストだけでなく画像にリンクを挿入する方法も覚えておきてください。
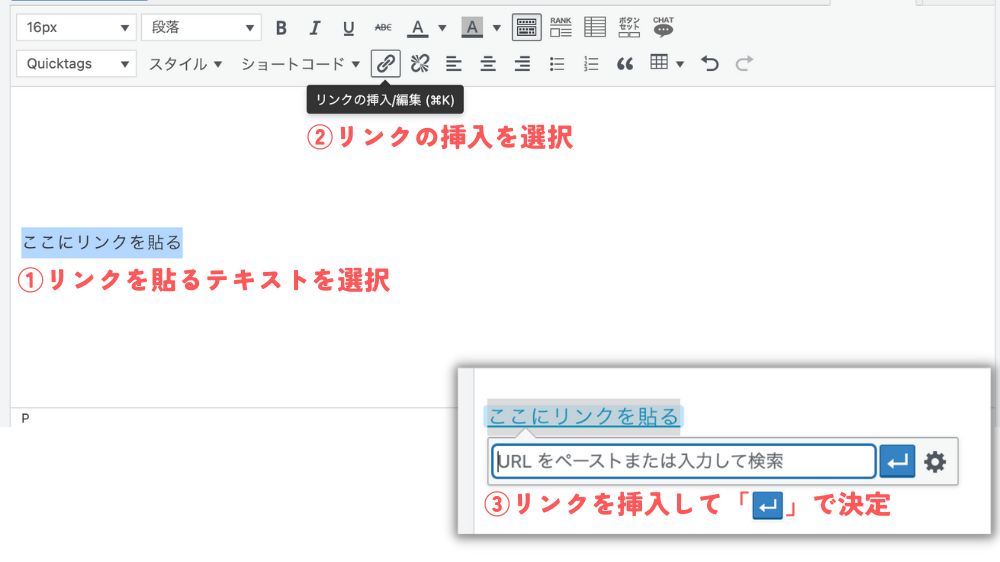
リンクの貼り方
〈テキストに貼る場合〉
- 貼りたいテキストを選択
- ツールバーからリンク挿入をクリック
- リンク(URL)を貼り付け

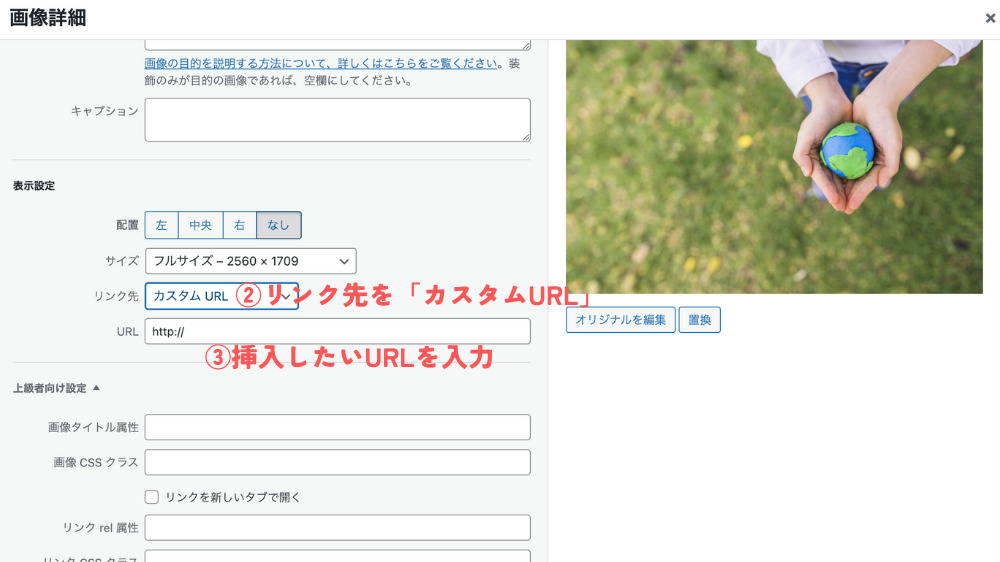
〈画像に貼る場合〉
- 画像を挿入(挿入方法ほこちら)
- 画像の編集(えんぴつ)マークをクリック
- リンク先→カスタムURLにしてリンクを挿入


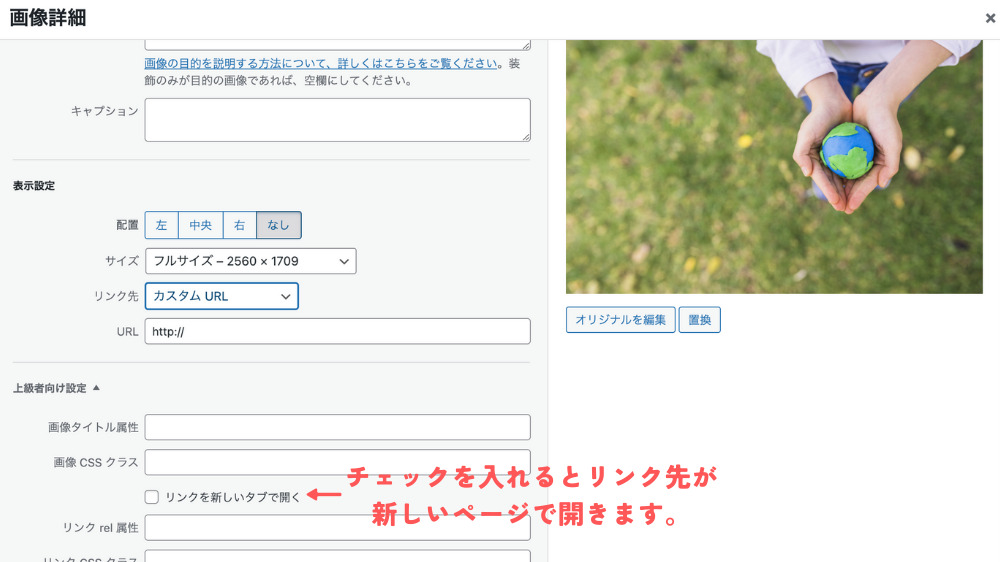
もしリンク先を新しいページで開きたい場合は「上級者向け設定→

アンカーテキストのやり方
リンクの設定にはもう一つ「アンカーテキスト」というものがあります。
これは記事の中で任意の場所へ移動させるリンク設定のことで、わかりやすいのは目次ですね。
目次をクリックするとその見出の場所へ飛べますが、
これを記事のどこからでも設定するのがアンカーテキストになります。
JINの場合はHTMLから設定できるので、
少しむずかしいですが使えるようになると便利な機能なのでぜひこの機会にやってみてください。
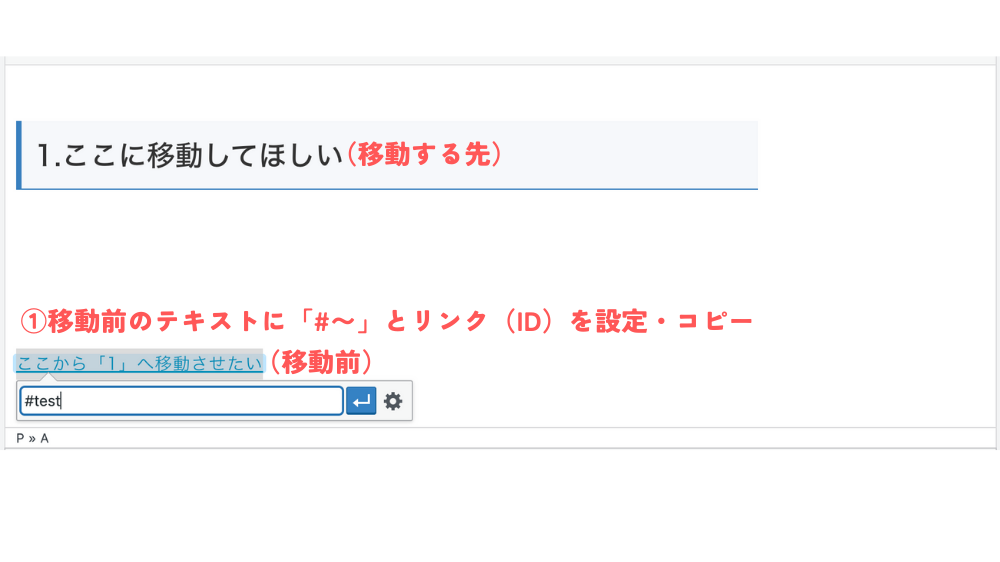
- 移動前のテキストにリンク(ID)を設定
- リンク(ID)をコピー(入力ミスを防ぐため)
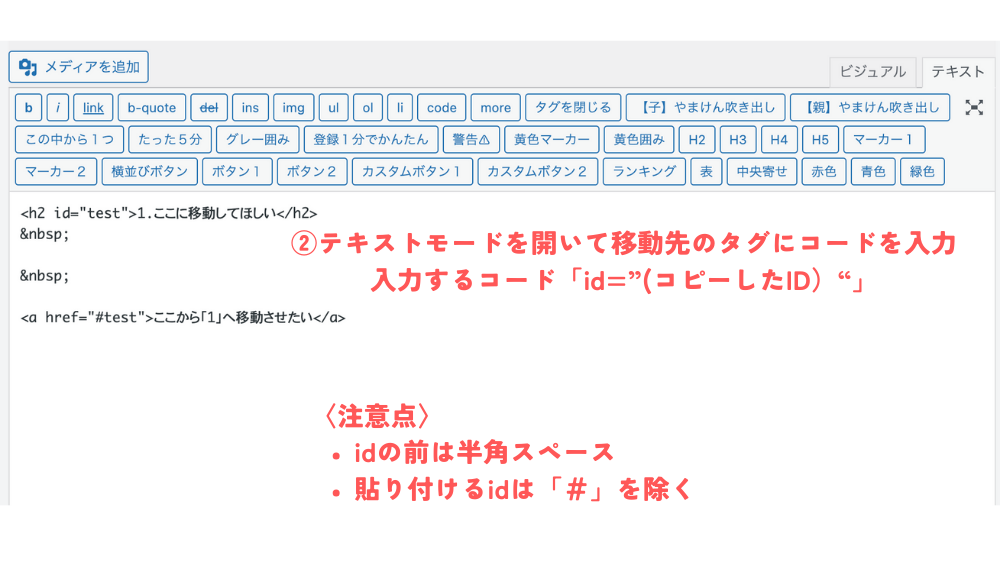
- テキストモードを開いて移動後の場所にIDを設定
- 下書き保存してプレビューで動作確認


上手に設定するとこんな感じになります。
ボタン
テキストや画像の他にリンクの貼り方として「ボタンリンク」があります。
ボタンリンクはバナーほど広告感がなく「申し込みはここから」と分かりやるいのでアフィリエイトするならぜひ覚えておきましょう!
- ボタンにしたいテキストを入力
- テキストにリンクを挿入
- スタイルからボタンを挿入
※2〜3はテキストを選択したまま操作します。
さらにボタンリンクをつけるときはボタンの上下にひと言添えるとより効果的です。
\登録無料・スマホから10分/
今なら50%OFFで始められます!
テキストとボタンの行間を近づける方法
テキストとボタンの行間を近づける場合は「shift+Enter」で改行しましょう。
〈Enterのみで改行した場合〉
\登録無料・スマホから10分/
今なら50%OFFではじめられます!
〈shift+Enterで改行した場合〉
\登録無料・スマホから10分/
今なら50%OFFではじめられます!
テキストとボタンの行間を狭めた方が見た目もスッキリしてみやすくなるのでオススメです!
他にもボックスと組み合わせて読者から「リンクはここ」とひと目で分かるような工夫も、
慣れてきたらやってみましょう。
ブログカード
ブログカードは記事の中で「外部、内部関係なく別の記事を紹介するとき」に使える機能です。
以下のようにリンク先の記事のアイキャッチとタイトルが表示されるようになっています。

ブログカードを設定するときは貼り付けたい記事のURLを貼り付けたら完了です。
ショートカット
こちらはおまけですが、知ってるとより効率よくブログ執筆作業をできるのでぜひ覚えていってください。
| 知ってると便利なショートカットキー | ||
| Windows | Mac | |
| 太文字 | Ctrl + B | ⌘ + B |
| アンダーライン | Ctrl + U | ⌘ + U |
| リンクの挿入 | Ctrl + K | ⌘ + K |
| コピー | Ctrl + C | ⌘ + C |
| 切り取り | Ctrl + X | ⌘ + X |
| 貼り付け | Ctrl + V | ⌘ + V |
| 上書き保存 | Ctrl + S | ⌘ + S |
| 全範囲の選択 | Ctrl + A | ⌘ + A |
| 部分選択 | Ctrl + shft + 矢印 | ⌘ + shift + 矢印 |
| 一つ前に戻る (取り消し) |
Ctrl + Z | ⌘ + Z |
| 一つ先に進む | Ctrl + shift +Z | ⌘ + shit + Z |
ショートカットキーを覚えているとマウス操作をする手間を省略できるので
記事執筆に慣れてきたら少しずつチャレンジしてみてください。
まとめ:機能を覚えて読みやすい記事を書こう
WordPressでブログを書くときに使う機能を紹介してきました!
最初は覚えることも多く大変ですが、継続していくと意識しなくても「ここではこれを使お
う」と息をするように使いこなせるようになります。
初心者の方は最初「見出し」「リスト」「太文字」を使いつつ、少しずつできることを
増やしていきましょう!